我們再來說明如何改變列表的圖案,一樣用上個程式式來說明
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙的結合</title> </head> <body> <h1>How to use LIST 2 -魚和橙的結合</h1> <h2>Use (ul)</h2> <ul> <li>Round Round Round</li> <li>Square Square Square</li> <li>Triangle Triangle Triangle</li> <li>Diamond Diamond Diamond</li> </ul> <h2>Use (ol)</h2> <ol> <li>one one one</li> <li>two two two</li> <li>three three three</li> <li>four four four</li> </ol> </body> </html>
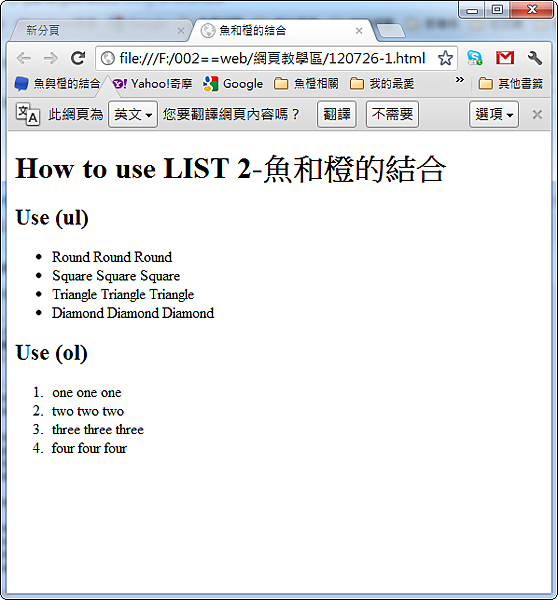
結果如下:

我們再來加入CSS來修改,將UL的部份改成圓空心,OL的部份改成英文字
<style type="text/css"> ul { list-style-type: circle; } ol { list-style-type: upper-alpha; } </style>
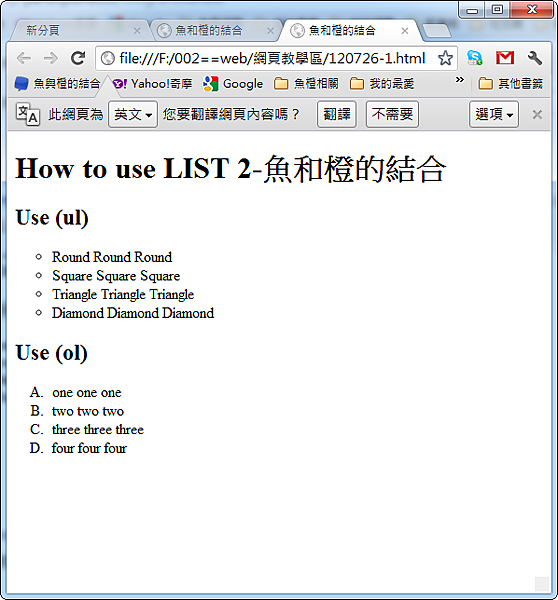
輸出結果:

改完執行,就可發現列表頭改變,以後如果想改,僅須改CSS 即可!
如果想把ol的數字,照你想要的數字當起始的數字,要如何用呢?假設我想從10開始,那程式碼要改成如下:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙的結合</title> </head> <body> <h1>How to use LIST 3-魚和橙的結合</h1> <h2>Use (ol)</h2> <ol start="10"> <li>one one one</li> <li>two two two</li> <li>three three three</li> <li>four four four</li> </ol> </body> </html>
照上序程式在<ol>加入 start="10",就可以改變成10開始的數值了!
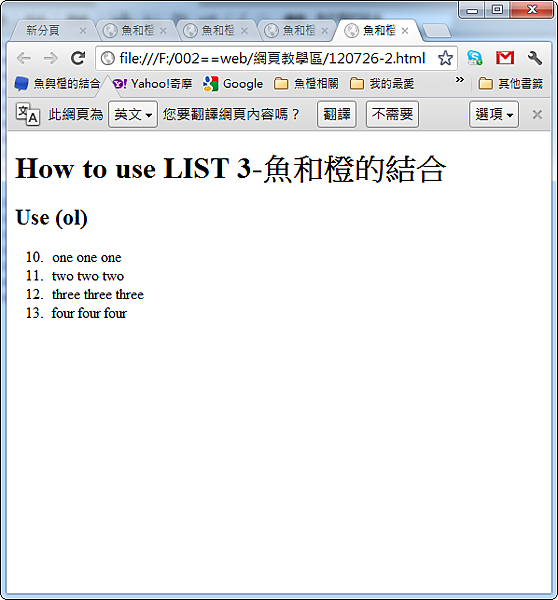
輸出結果:

那如果想定義個別的號碼,那又可以改值,加入value即可:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙的結合</title> </head> <body> <h1>How to use LIST 4-魚和橙的結合</h1> <h2>Use (ol)</h2> <ol start="10"> <li value="23">one one one</li> <li value="14">two two two</li> <li value="31">three three three</li> <li value="11">four four four</li> </ol> </body> </html>
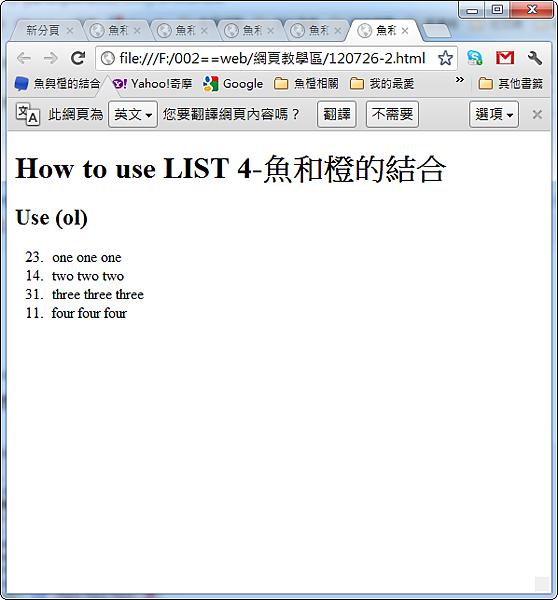
輸出結果:

照程式改,就可以照你的方式設定數值了!
結論:
列表常用於文章列表,不過橙子卻在常用於選單的方式來用,不過寫的方式,到時還會寫到!

沒有留言:
張貼留言