了解每個東西就像容器一樣,包覆著各種你所設定的東西,利用這個東西,來做各式排版,今天再來說明容器本身
當你設定了一個標籤後,你一定會想要設定內部的上下左右的距離,進而讓排版版更加的漂亮或一致,使之有了各式的附加的項目:
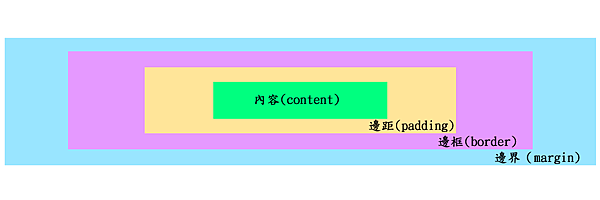
所有容器包含了 內容(content)、邊距(padding)、外框(border)、與邊界(margin),以圖示表示如下:

內容是在最裡面,再來就是邊框向內的邊距,邊框為邊線框,通常可定義邊框線,再來就邊框向外的邊界。
看來很難記,通常我都是以下的方式來記:
邊距(padding):邊框向內方向
邊界(margin):邊框向外方向
以邊框為中心,一個向內,一個向外即可較容易的已記法!
再來就以實際的操作內容來說明:
先寫一段html
<!doctype html> <html> <head> <metacharset="utf-8"> <title>魚橙的結合</title> </head> <body> <div id="content"> <p> i am a <span>魚橙的結合</span></p> </div> </body> </html>
執行後結果為

之後,我將之加入css
p span {
border: 2px solid #666;
background-color: #CC3;
margin: 15px;
padding: 15px;
}
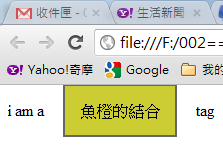
我將<span>設定為邊框2px 寬 實線、#666的顏色,底色為#cc3的顏色,邊界和邊距上下左右都設為15px
執行結果為

由上即可將輸出改變,改變成你要的設定,而邊界、邊距、邊框,在網頁設計中,大部份的時間,也都是在設定設些容器的距離,設定良好的話,可使網頁增色不少!

沒有留言:
張貼留言