依照Html 基本說明(17),我們再來讓表格漂亮一點,橙子再將程式列表一次
<!doctype html> <html> <head> <metacharset="utf-8"> <title>魚和橙的結合</title> </head> <body> <table border="1"> <caption> 各國獎牌數 </caption> <thead> <tr> <th> </th> <th>Gold</th> <th>Sliver</th> <th>Copper</th> </tr> </thead> <tbody> <tr> <td>chinese taipei</td> <td>2</td> <td>2</td> <td>2</td> </tr> <tr> <td>american</td> <td>30</td> <td>15</td> <td>20</td> </tr> </tbody> <tfoot> <tr> <td>sum</td> <td>32</td> <td>17</td> <td>22</td> </tr> </tfoot> </table> </body> </html>
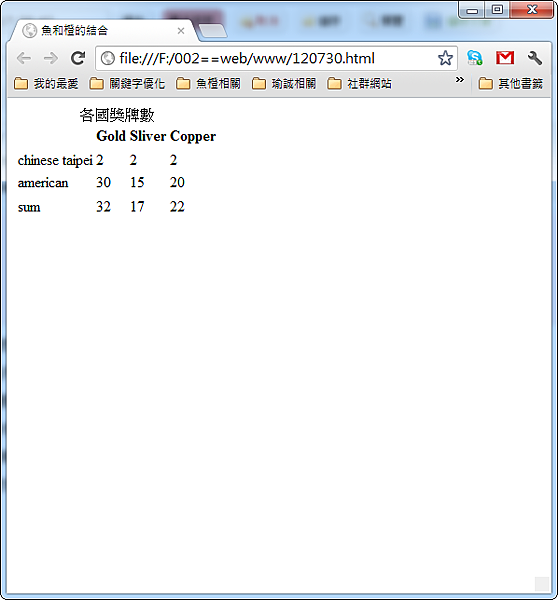
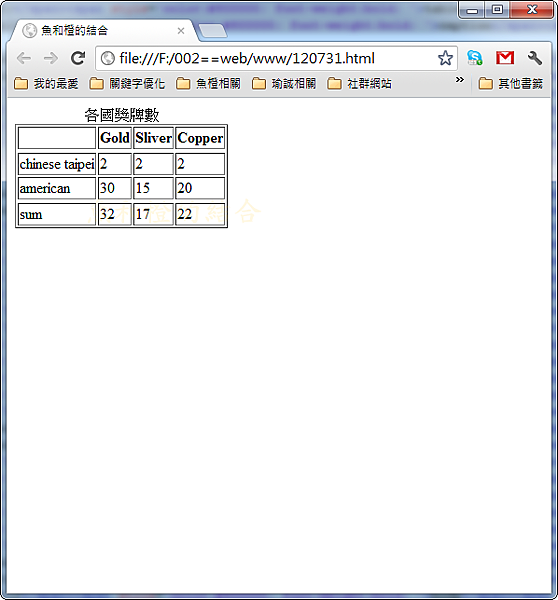
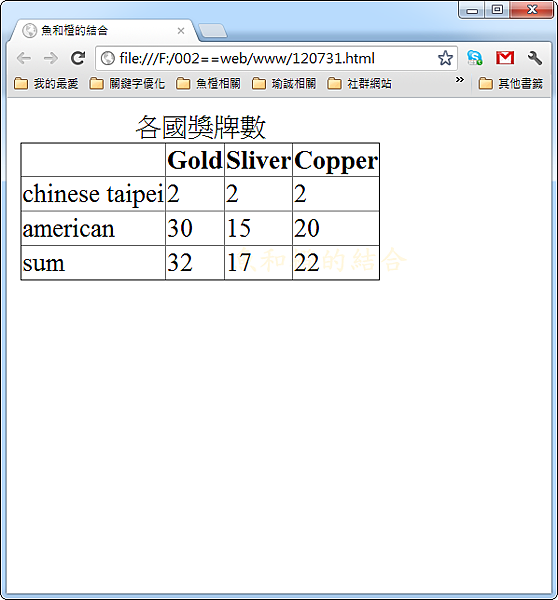
和前個例字不同的,當我們將<table> 改成 <table border="1">,也就是將表格將入邊框,再來看結果如何:

結果可發現邊框已出現,但~~很醜,其實當你這樣這定邊框時,程式是內外各畫1px的邊框,就造成了這樣的結果了
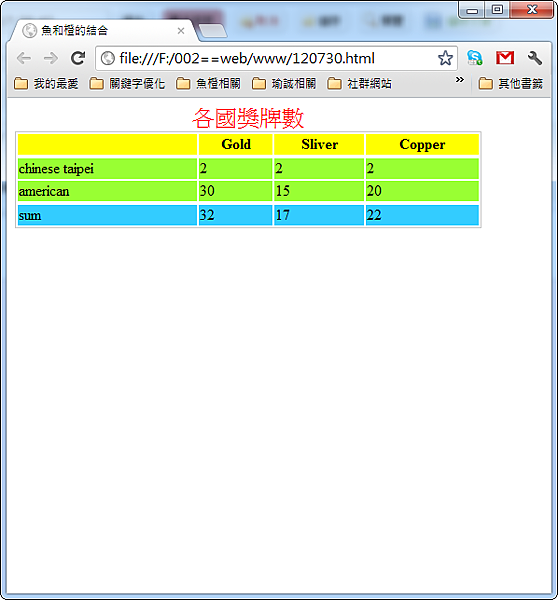
當我們想要word那表格的形式,就必須加入css,當你加入後,就可以變細邊框了!
<style type="text/css"> table { border-collapse: collapse; } </style>
其實很容易的,只要將table 標籤中,加入border-collapse:collapse;就會將邊框合併,合成一個邊框,就會得到以下的結果了!

容易吧!你也可試試看喔!