
由前篇介紹了邊框的樣式,我們再來說明前篇未說明的部份,就是邊框的粗細及顏色,他們的屬性分別為 border-width 及 border-color ,而我們就依上篇例子,再來做點修正吧!
由前篇的html 橙子改一下,再來說明!
<!doctype html> <html> <head> <metacharset="utf-8"> <title>魚和橙的結合</title> </head> <body> <p id="bord1">border1</p> <p id="bord2">border2</p> <p id="bord3">border3</p> <p id="bord4">border4</p> </body> </html>
再來橙將<p>邊框都設定為實線,宽度150px ,容器為 block ,加入基本css 吧!
<style type="text/css"> p { display: block; width: 150px; border-style: solid; } </style>
再來橙將#bord1~#bord4 都加上寬度的屬性和顏色的屬性,來看看其中差異吧,加入css吧!
<style type="text/css"> p { display: block; width: 150px; border-style: solid; } #bord1 { border-color: red; border-width: 1px; } #bord2 { border-color: gray; border-width: thin; } #bord3 { border-color: blue; border-width: medium; } #bord4 { border-color: black; border-width: thick; } </style>
我們可以設定顏色為各種顏色,本例中,我設了紅色、灰色、藍色、黑色,當然也可使用rgb 值,在這裡用英文顏色來表示,會比較清楚點!
而粗細方面,我們可以利用數字設定邊框粗細,也可使用thin(細)、medium(中等)、thick(粗),來設定,一般而言,橙子還是習慣用數字來表示,因為前面三個值,並不會是橙所要的粗細大小,還是用數字來設定,有時才會有橙所需要的粗細大小。
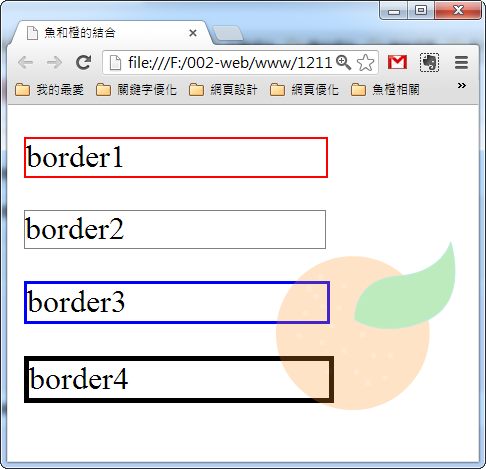
我們來看一下輸出結果吧!

輸出之後,可以看到各類線條的粗細,你可以選擇你要的粗細,設定在你的網頁中!
沒有留言:
張貼留言