當我們在設定網頁文字大小的時候,如果是使用像素大小的用法,就無須考慮繼承的問題,如果是用關鍵字 、百分比(%)和或行長單位(em)就必須考慮繼承的問題,他們受到父類的設定文字大小,進而影響子類的文字大小,以下我們用行長單位(em)來做說明,先來寫段html吧!
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙</title> </head> <body> <article class="a1"> <h1>this is my font style</h1> <p>The results of a survey <strong>published</strong> Friday showed that 70 percent of local salaried employees are hesitant(1) about getting married, citing insufficient(2) savings and job instability as the reasons. </p> </article> <article class="a2"> <h1>this good page</h1> <p> Meanwhile, 58 percent of those <strong>polled</strong> said they need at least NT$1 million (US$33,343.3) in savings before they will decide to walk down the aisle(3), while 92 percent said money can help strengthen their romantic relationships. </p> </article> </body> </html>
橙子設了兩個 類別 a1,a2,兩個類別裡各別有<h1>及<p>及<strong>,a1打算用像素大小表示,a2部份用em的方式表示,這樣好做分別,先來看未改變的狀態吧!

加入類別a1的css 吧!
<style type="text/css"> .a1 { font-size: 8px; background-color: #3F0; } .a1 h1 { font-size: 32px; } .a1 p strong { font-size: 48px; } </style>
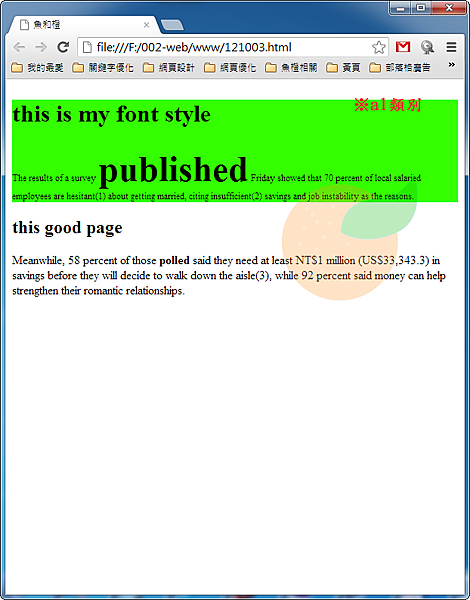
先看結果:

綠色的部份為a1類別的區塊,而橙先設整個內容為 8px 字體大小,所以未設到的<p>,就會以 8px 表示,而<h1>為32 px ,<strong>為 48px ,此種設定並未有任何依存關係,各別自定一個樣式,互不相干擾,有時對於設計固定版路的網頁,比較方便!
我們再來說明行長(em) 的方式吧!加入a2的css吧!
<style type="text/css"> .a2 { font-size: 0.5em; background-color: #FC0; } .a2 h1 { font-size: 3em; } .a2 p strong { font-size: 8em; } </style>
先看看結果吧!

橘色的部份為a2 類別的部份,a2 設為 0.5em ,也就是 0.5em x 16px = 8 px ,所未設定的<p>標籤也就以 8px顯示。
而<h1>的部份設定為3em ,此時顯示並非為 3em x 16px = 48px ,這是錯的,而是繼承了a1 類別的屬性0.5em ,所以,真正顯示的為 0.5em x 3em x 16p = 24px
而<strong>的部份,因為<p>沒有設定,所以,他的字體大小為 0.5em x 8em x 16px = 64px
這就是為繼承的意思,表示在你在設定的時候,有時你必須注意你的父類的設定,當父類的設定變更的時候,子類的大小也會隨之改變,百分比和關鍵字也都有同樣的狀況。
而在於使用哪一個,就看個人意思,橙覺得用行長單位的方式,較為活,而用像素方式設定方式,也就是比較死,因為如果在未來修改時,必須一個一個修改,他無法等比變化,但是,在使用em的時候,你在父類設定改變時,子類的文字全亂的狀況,也就是當要使用em 方式,可能要想得比較多一點。

沒有留言:
張貼留言