
在以前,網頁中的文字只能選擇特定的字型,特別是中文,大致上只有標楷體和細明體及新細明體可用,其他的字型皆不能使用,主要原因是網頁顯示文字,是要看客戶端的系統中是否有該字型檔案,如果沒有該字型檔案,其字型就會顯示內定的字體;所以當你設很多的字型設計網頁,而在自己的電腦上都顯示無誤,自己正高興設計正好,到了其他的電腦上,卻無法顯示你所設定的字體,當然就無法想要用宇體表現你網頁所想表達的美感和事情。
現在CSS3 解決了該問題,其實就是在伺服器放上字體檔案,讓使用者在使用時,可以一併顯示在網頁上,就解決了顯示字型的問題。
不過,當你在載入字體的時候,也可能要考慮字體的版權問題,有時並非是你可公布的字體,這可是要注意一下!以下的範例,不會顯示字體檔的名字,僅以 XXX YYY 代替,請見諒!
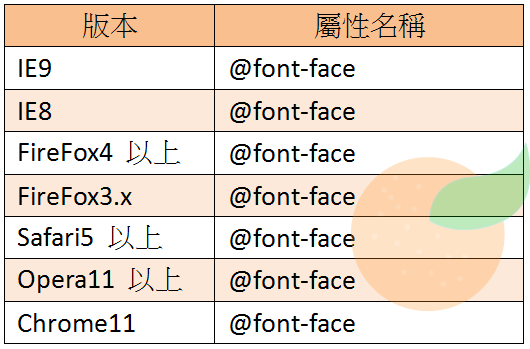
現在有了CSS 3 當然還是有相容性的問題,我列表了一下!

再來我們寫個HTML 吧!
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙</title> </head> <body> <h1>FONT INSIDE @font-face</h1> <p>The results of a survey <strong>keyword</strong> Friday showed <span>that 70 percent</span> of local <em>salaried employees</em> are hesitant(1) about getting married, citing insufficient(2) savings and job instability as the reasons.魚 橙</p> </body> </html>
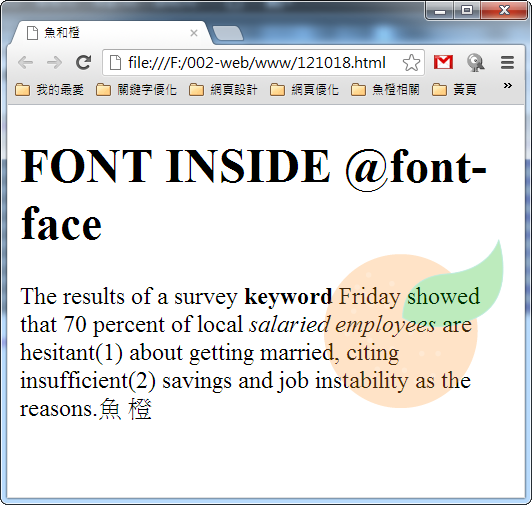
先看輸出如何!

輸出皆是預設的字體字型,再來我們加入CSS3 來改變字體吧!
首先我們將我們要的字體XXX001.TFF 及 YYY0002.TTF 檔存入,建立一個FONT 的目錄!再來開始寫CSS
<style type="text/css"> @font-face { font-family: XXX; src: url(font/XXX001.ttf); } @font-face { font-family: YYY; src: url(font/YYY001.ttf); } h1 { font-family: XXX; } p { font-family: YYY; } </style>
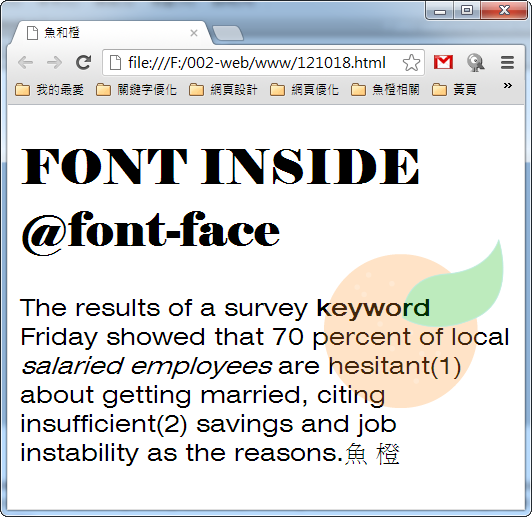
加入了CSS,我們把font-family 設名稱為 xxx ,取資料路徑為 font/xxx0001.ttf ,再來就由<h1>填入剛剛訂定的名稱字型,就可改變字體,<p>的設定亦同,來看結果:

看到字型與原本設定的字型已有改變,這對有字體上的要求的設計者,到是一個福音;不過當你設定過多的字型,勢必要去讀取資料檔案,相對來說,當你讀取的資料很多的情況下,也會影響網頁讀取的時間,對於分秒必爭的現代人,可能不是件好事,這個可能要適度就好,可別放太多字型在裡面,影響了內容。
沒有留言:
張貼留言