
改變文章段落對齊,是文章中常用的方式,可以利用text-align 來做設定,他的屬性有 left、right、justify、center,分別為靠左、靠右、左右對齊、置中。
寫段html 吧!
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙</title> </head> <body> <h1>text-align</h1> <p id="line1">The results of a survey <strong>keyword</strong> Friday showed <span>that 70 percent</span> of local <em>salaried employees</em> are hesitant(1) about getting married, citing insufficient(2) savings and job instability as the reasons.魚 橙</p> <p id="line2">The results of a survey <strong>keyword</strong> Friday showed <span>that 70 percent</span> of local <em>salaried employees</em> are hesitant(1) about getting married, citing insufficient(2) savings and job instability as the reasons.魚 橙</p> <p id="line3"> The results of a survey <strong>keyword</strong> Friday showed <span>that 70 percent</span> of local <em>salaried employees</em> are hesitant(1) about getting married, citing insufficient(2) savings and job instability as the reasons.魚 橙</p> <p id="line4"> The results of a survey <strong>keyword</strong> Friday showed <span>that 70 percent</span> of local <em>salaried employees</em> are hesitant(1) about getting married, citing insufficient(2) savings and job instability as the reasons.魚 橙</p> </body> </html>
先來看輸出吧!

加入css吧!!
<style type="text/css"> #line1 { text-align: left; background-color: #F00; } #line2 { text-align: right; background-color: #999; } #line3 { text-align: center; background-color: #0F0; } #line4 { text-align: justify; background-color: #0FF; } </style>
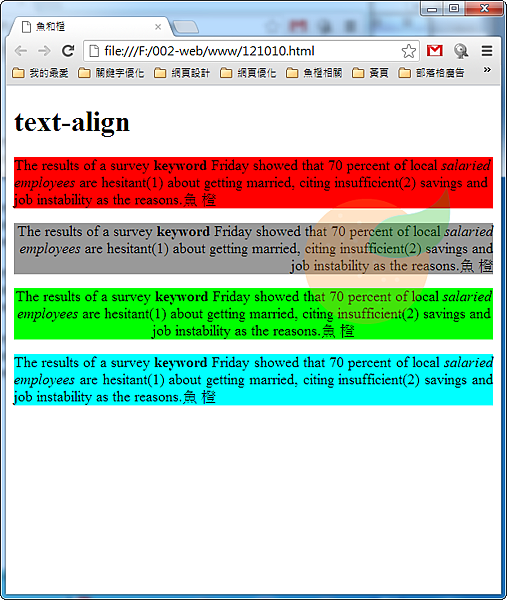
看看結果吧!

前面兩行看不出結果,在最後一行,可以看到設定的結果,加入這樣的css就可改變對齊方式。
而使用 justify 他在用於列印程式(word 等 )是很適合使用的,而在網頁文字的使用上,他的使用效果並不是很明顯,所以通常僅使用left right center 的屬性。
而在正式使用上,文本對齊方向還是都用靠左(預設 ),所以此功能其實不多用,因為靠左靠右,有時候是用區塊來排版,較為常用。
沒有留言:
張貼留言