列表清單包含有3種:
1.無序清單-ul:意思為沒有序號別,前面是圓形(預設)、方形、菱形...等,各種形狀做分別
2.有序編號清單-ol:以序列碼分別之。
3.定義清單-dl:前無序號或圖形,是以自動縮排分別排列。
子項目標籤有
1.清單項目-li
2.定義項目-dt
3.定義說明-dd
來寫個程式說明吧!
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙的結合</title> </head> <body> <h1>How to use list -魚和橙的結合</h1> <h2>Use (ul)</h2> <ul> <li>Round Round Round</li> <li>Square Square Square</li> <li>Triangle Triangle Triangle</li> <li>Diamond Diamond Diamond</li> </ul> <h2>Use (ol)</h2> <ol> <li>one one one</li> <li>two two two</li> <li>three three three</li> <li>four four four</li> </ol> <h2>Use (dl)</h2> <dl> <dt>Round Round Round</dt> <dd>one one one</dd> <dt>Square Square Square</dt> <dd>two two two</dd> <dt>Triangle Triangle Triangle</dt> <dd>three three three</dd> <dt>Diamond Diamond Diamond</dt> <dd>four four four</dd> </dl> </body> </html>
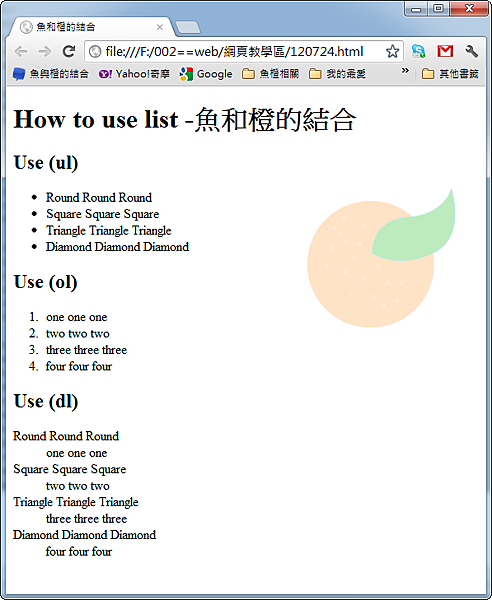
執行結果:

各位可以照著程式的寫法,就可以得以上的結果,就可以了解使用的方法,還有ul的圓形要如何改呢?其實就要利用css來更動就可以!
由下次來說明如何改動吧!另外再說明如何改變ol 的號碼順序。
結果,可以利用以上的方式,就可以讓你的文字、文章 更有分類更清楚了!