有許多人,會用flash來製作選單,可以做出許多漂亮的動態選單,但是flash的動態選單並不是萬能的,
他有幾項問題,造成網路的困擾
1、flash 很傷電腦資源:現在的網頁並非只有電腦在讀取,設計時更須要符合各項設備的要求,平板電腦和手機並非像電腦一樣,有那麼快的cpu和ram,所以在讀取時就會很慢。
2、flash 不利搜尋:以現在來說,seo的部份對於swf 的內容資料,並非有效關鍵字搜尋,所以不利搜尋結果。
3、flash 工具太強:其實,選單的使用對於使用者來說,他只想要找到他要的資料,致於漂不漂亮,對於使用者來說,好像不是那麼實際,就有點殺雞焉用牛刀的狀況了
所以,還是用簡易的html 和 css 的方法來設計,比較方便又快速!
先來寫段基本架構吧!
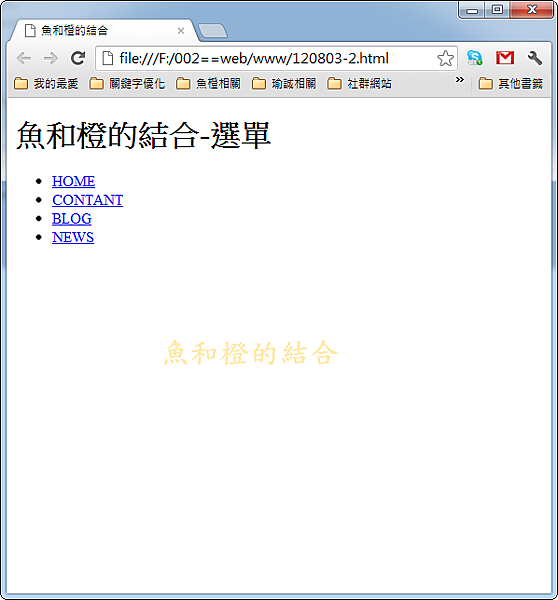
<!doctype html> <html> <head> <meta charset="utf-8"> <title>魚和橙的結合</title> </head> <body> <header> <h1>魚和橙的結合-選單</h1> <nav> <ul> <li><a href="#">HOME</a></li> <li><a href="#">CONTANT</a></li> <li><a href="#">BLOG</a></li> <li><a href="#">NEWS</a></li> </ul> </nav> </header> </body> </html>
執行一下吧!

很醜!讓我加入一段css 吧!美化一下吧!
<style type="text/css"> * { margin: 0px; padding: 0px; } h1 { font-family: Tahoma, Arial; color: #FC3; } nav { border: 1px dotted #999; height: 50px; width: 90%; float: left; background-color: #632494; } ul { list-style-type: none; } li { display: block; float: left; height: 50px; text-align: center; } nav ul li a:link, nav ul li a:visited { font-size: 1.5em; font-weight: bold; background-color: #632494; color: #ffffff; height: 40px; text-decoration: none; display: block; width: 150px; padding-top: 10px; } nav ul li a:hover, nav ul li a:active { font-size: 1.5em; font-weight: bold; background-color: #c6aa50; color: #000000; } </style>
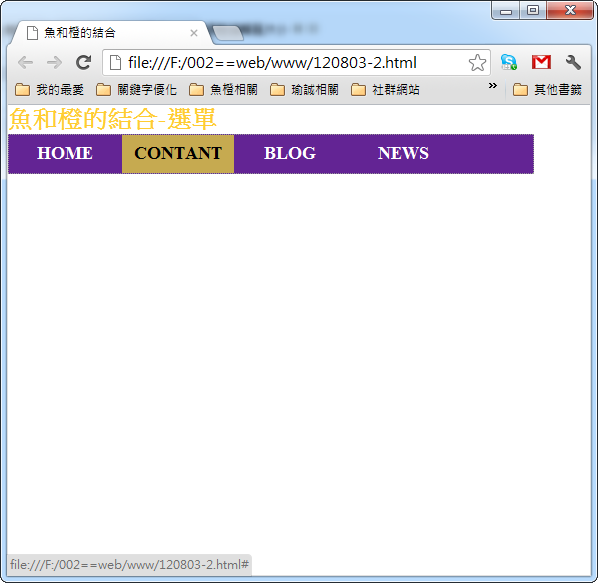
加入以上的css後,先來看看結果:

加入css 就可以得到以上的結果,這有幾個設定的重點
1.一定要加入以下的css
* { margin: 0px; padding: 0px; }
2.設 <li> 及 <li a:link ..>都要設定 display:block; 及 float:left
這要設定為區塊,讓這個區塊的部位都向左浮動。選單就會變橫的
3.設定 :hover 讓滑鼠滑過時,作圖形的變化
4.在 a:link 設定 text-decoration: none;
讓連結的底線取消。
5.在 <ul> 設定 list-style-type: none;
取消讓選單的前面標示為none。
* { margin: 0px; padding: 0px; }
2.設 <li> 及 <li a:link ..>都要設定 display:block; 及 float:left
這要設定為區塊,讓這個區塊的部位都向左浮動。選單就會變橫的
3.設定 :hover 讓滑鼠滑過時,作圖形的變化
4.在 a:link 設定 text-decoration: none;
讓連結的底線取消。
5.在 <ul> 設定 list-style-type: none;
取消讓選單的前面標示為none。
以上,就可以建設一個基本選單,各位可以試著copy程式碼,去一個一個試,應該會了解不少,試試吧!
如有問題,可以留言喔!大家討論討論!
沒有留言:
張貼留言