
今天來說一下邊框,而邊框在網頁的使用其實用量還不少,主要由於在css使用後,每個標籤的設定就像容器一般,而在容器中,就可以設定每個容器的邊框樣式,以下來介紹幾種常用的邊框樣式。
邊框樣式,有實線、點、虛線、雙線等等的邊框樣式可以選擇,以下的設定中,有些在部落格還沒有說明到,容橙子在後面在一一說到,橙將一系列介紹邊框的各種用法,讓大家有基本上的了解。
我們先來寫一段html 吧!
<!doctype html> <html> <head> <metacharset="utf-8"> <title>魚和橙的結合</title> </head> <body> <p id="bord1">border1</p> <p id="bord2">border2</p> <p id="bord3">border3</p> <p id="bord4">border4</p> <p id="bord5">border5</p> <p id="bord6">border6</p> <p id="bord7">border7</p> <p id="bord8">border8</p> </body> </html>
先設了一堆的id ,來分別加入css
橙先將<p>一些共用的設定放入,如下
<style type="text/css"> p { border-width: 1px; border-color: #ccc; display: block; width: 150px; } </style>
橙設定了邊框共用的條件,因為本篇主要介紹邊框樣式,橙將共用的幾個條件,就放在<p>的裡面了,而裡面有設定邊框的粗細為1px,邊框的顏色為灰色,<p>容器皆為block的型式,和<p>容器的寬度為150px,這些設定,橙後面的文章也會寫,就先記著吧!
然後,橙再加入各式邊框的樣式,就加入css吧!
<style type="text/css"> #bord1 { border-style:dashed; /* 虛線 */ } #bord2 { border-style: dotted; /* 點*/ } #bord3 { border-style: double ; /*雙線*/ } #bord4 { border-style: groove; /*槽線*/ } #bord5 { border-style: inset; /*上陰影線 */ } #bord6 { border-style: solid; /*實線*/ } #bord7 { border-style: outset; /*下陰景線*/ } #bord8 { border-style: ridge; /*立體線*/ } </style>
橙將每個 #bord 都利用 border-style 設定了一個樣式,而輸出即會產生不同的結果,而在上面都有用註解說明該屬性的結果,其中,橙比較常用的就是實線和虛線了,實線主要用提出主題用,虛線主要用於下邊框用,咋用呢?就是在文章中,不都有分類細類嗎?可以利用虛線來讓使用者更快找到分類重點。
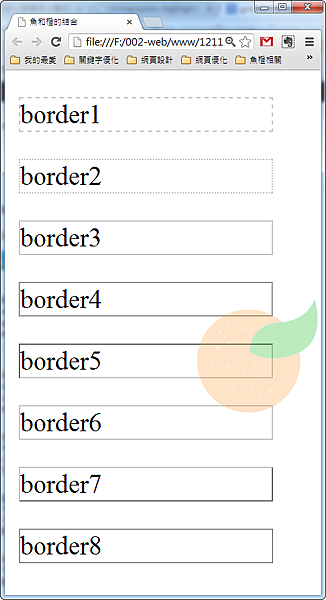
我們來看看輸出結果吧!

利用這個,就可以設定你要的邊框樣式了,可以試試看喔!
沒有留言:
張貼留言